| 一篇读懂React、vue框架的生命周期函数 | 您所在的位置:网站首页 › react this way › 一篇读懂React、vue框架的生命周期函数 |
一篇读懂React、vue框架的生命周期函数
|
当涉及到前端框架时,React 和 Vue.js 是两个非常受欢迎的选择。它们都提供了强大的工具和功能,帮助开发者构建交互式的、可扩展的应用程序。在这两个框架中,生命周期函数是一个重要的概念,它们允许我们在组件的不同阶段执行特定的代码。 React 和 Vue.js 的生命周期函数提供了一种组件生命周期管理的机制,让我们能够在组件的创建、更新和销毁等不同阶段执行特定的操作。这些函数包括在组件实例化、挂载到DOM、更新、卸载等过程中被自动调用,使我们能够在关键时刻对组件进行控制和操作。 在本篇博客中,我们将深入探讨 React 和 Vue.js 中的生命周期函数。我们将学习每个框架中不同生命周期阶段的函数,并了解它们的执行顺序和用途。我们将探索生命周期函数的重要性,以及如何使用它们来处理数据加载、状态管理、DOM 操作以及其他常见的开发任务。 无论你是 React 还是 Vue.js 的开发者,理解生命周期函数是非常重要的,它们可以帮助你编写更可靠、高效的代码。通过掌握这些函数,你将能够更好地管理组件的状态、响应用户交互,并优化应用程序的性能。 在本博客中,我们将提供详细的示例代码和解释,帮助你理解 React 和 Vue.js 中各个生命周期函数的作用和用法。无论你是新手还是有经验的开发者,我们相信这篇博客将为你提供宝贵的知识和指导,让你更加熟悉和自信地使用 React 和 Vue.js 的生命周期函数。 Vue.js 生命周期: 图文解释
在Vue中,当刷新浏览器时,Vue实例的完整声明周期过程如下: new Vue({ beforeCreate() { console.log('beforeCreate'); }, created() { console.log('created'); }, beforeMount() { console.log('beforeMount'); }, mounted() { console.log('mounted'); }, beforeUpdate() { console.log('beforeUpdate'); }, updated() { console.log('updated'); }, beforeDestroy() { console.log('beforeDestroy'); }, destroyed() { console.log('destroyed'); }, });在浏览器刷新时,控制台将按照以下顺序打印生命周期函数的信息: beforeCreate: 在Vue实例被创建之前触发。created: 在Vue实例被创建之后触发,此时Vue实例已经完成了数据观测、属性和方法的配置。beforeMount: 在Vue实例挂载到DOM元素之前触发。mounted: 在Vue实例挂载到DOM元素之后触发,此时可以操作DOM元素。beforeUpdate: 在Vue实例更新之前触发,此时数据已经发生了变化。updated: 在Vue实例更新之后触发,此时DOM已经更新完成。beforeDestroy: 在Vue实例销毁之前触发,可以进行一些清理操作。destroyed: 在Vue实例销毁之后触发,此时Vue实例已经被完全销毁。注意,刷新浏览器会触发Vue实例的重新创建和挂载过程,因此会依次触发beforeCreate、created、beforeMount和mounted生命周期函数的信息。更新和销毁阶段的生命周期函数不会在刷新浏览器时被触发。 React 生命周期: 图文解释
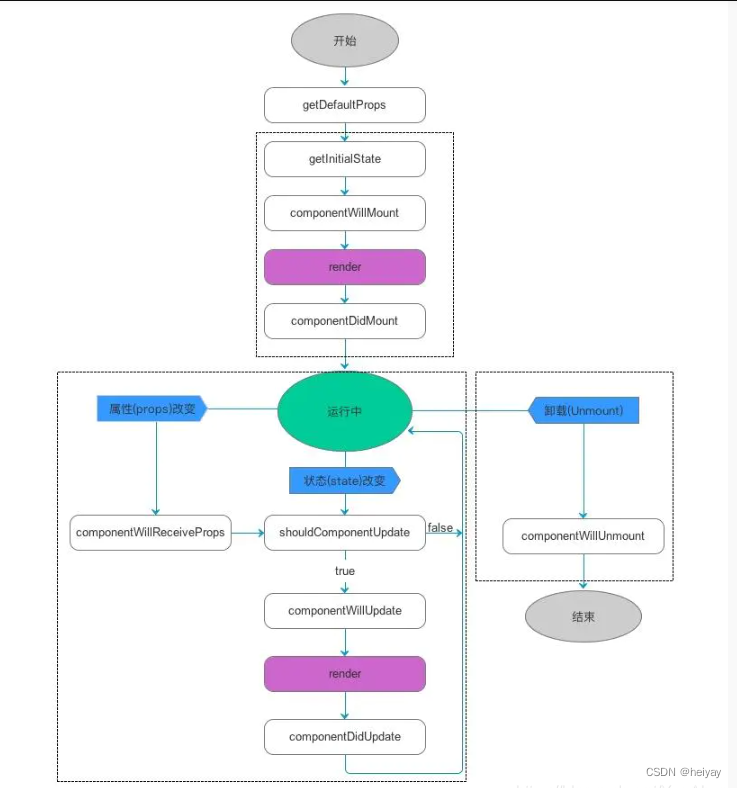
在React中,当刷新浏览器时,React组件的完整生命周期过程如下: class MyComponent extends React.Component { constructor(props) { super(props); console.log('constructor'); } componentDidMount() { console.log('componentDidMount'); } componentDidUpdate() { console.log('componentDidUpdate'); } componentWillUnmount() { console.log('componentWillUnmount'); } render() { console.log('render'); return ( {/* JSX内容 */} ); } }在浏览器刷新时,控制台将按照以下顺序打印生命周期函数的信息: constructor: 组件的构造函数,在组件实例化时被调用,用于初始化组件的状态和绑定方法。render: 组件的渲染函数,在组件渲染时被调用,返回JSX元素用于构建DOM结构。componentDidMount: 组件挂载到DOM节点之后被调用,可以进行DOM操作、网络请求等副作用操作。componentDidUpdate: 组件更新完成后被调用,可以处理组件更新时的额外逻辑。componentWillUnmount: 组件即将从DOM节点中卸载时被调用,可以进行一些清理操作,如取消订阅、清除定时器等。 注意,刷新浏览器时,React组件的完整生命周期过程只包括constructor、render和componentDidMount。componentDidUpdate和componentWillUnmount等生命周期函数将在组件更新和卸载过程中触发,而不会在刷新浏览器时被调用。 |
【本文地址】